ShaderForgeでSprite用のフォグシェーダーつくった。
画面からの距離じゃなくてZ座標に応じて霧がかかるのが特徴。
ほしかったんですよコレ。みんなにもあげる
利点
・マテリアルごとにフォグの色を変えられる
・マテリアルごとにかかる距離を変えられる
前景と遠景でフォグの色とかかかる距離に微妙に変化つけたりを昔からしたかったんですが、
Unity標準のフォグ機能だと全部いっしょくたになっちゃうんですよね。
なのでたぶんこれでうまくいきます
ものづくりしてるうちに発見したことを書いていきます。
ShaderForgeでSprite用のフォグシェーダーつくった。
画面からの距離じゃなくてZ座標に応じて霧がかかるのが特徴。
ほしかったんですよコレ。みんなにもあげる
利点
・マテリアルごとにフォグの色を変えられる
・マテリアルごとにかかる距離を変えられる
前景と遠景でフォグの色とかかかる距離に微妙に変化つけたりを昔からしたかったんですが、
Unity標準のフォグ機能だと全部いっしょくたになっちゃうんですよね。
なのでたぶんこれでうまくいきます
とあるバーチャルYoutuberさんのお悩み解決で書いたコード。
モデル上に張ったテクスチャでコマ送りアニメーションをする方法。
TextureはSpriteと違って、Animator編集中に差し替えても
タイムライン上にキーフレームが打たれません。
なので(俺の知る範囲では)コードで制御してやる必要があります。(たぶん)
まあ動くテクスチャはやり方他にもいろいろありそうだよね
MP4貼るプラグインとか前に見た気がするし
ビルボードのサンプル
ペラペラの2Dオブジェクトをカメラに向けさせるやつ。
なお、そのままだとカメラから見た回転が強制的に(0,0,0)にされてしまうが、
インスペクター上でoya(Transform)を設定すると、
oyaの回転が加算される。おこのみで
UnityのRecorderというアセットがすごい。
https://assetstore.unity.com/packages/essentials/beta-projects/recorder-94079
その名の通り、実行結果をMP4・連番画像にして書き出せるアセットなのだけれども
◆出力解像度を指定出来る
->現在のウィンドウの大きさはもちろん、4Kでも出せる
◆ゲームの実行結果のキャプチャなので、スクリプトやポストプロセスも反映される
->Instantiateで大量のオブジェクトを出したり出来る
->SSAOやアンチエイリアス、モーションブラー、色収差などが乗って出てくる
老舗の3Dツールできちんとレンダリングしたフッテージには負けるだろうけど、
その必要性がない場合の簡易的な用途としては十分なクオリティなのでは?
◆フレームレートを指定できる
->指定されたFPSでゲームが実行されたという前提で出してくれる。
->フレーム抜けやカクつきはほとんどないっぽい。
◆α付き連番の出力も可能
->キャラ以外が透けてる連番が出せる
->モーションブラーとかShurikenパーティクルにα付けるとちょっと結果が怪しい
そんで、これをAfter Effectsに読み込んでさらにいじると、
VJ素材みたいなのが簡単に作れてしまう。
Unity+Recorder→After Effects
— デスモフモフ (@deathmofumofu) 2018年3月11日
これいろいろつくれる…… pic.twitter.com/jIBWJEHIDl
3DCGが入ると途端に良くなったように見えちゃうからいいよね!
今後映像作る時に活用していきたいところだ……
4つのTransformをコントロールポイントとしてベジェ曲線をつくってその上にパーツを並べるスクリプトです。
名状しがたき多関節クリーチャーを作る際にご利用ください。
右のやつがソースファイルです
Unityでドットゲーム作りたい……でもUnityにはドットという単位がないので、
半ドットズレた絵が出来上がったりしてきもちわるい……
という問題点があるんですが、一応解決策を見つけました。
低解像度でレンダリングして、それをウィンドウサイズに拡大して表示しています。
レトロ調なゲームを作るときに役立つでしょう。
それがこのプロジェクトデータです。(Unity5.4.2f2で作成)
http://deathmofumofu.sakura.ne.jp/unity/lowres/lowreso_render.zip
これを見ながら解説していきます。
(1)カメラのレンダリング先をRenderTextureにする
カメラで映した景色は基本的にはスクリーンに直接レンダリングするようになっていますが、
それをスクリーンではなく別の平面にレンダリングする機能がRenderTextureです。
オフスクリーンレンダリングともいいます。
そしてその平面は解像度を自由に指定できます。
つまりこのRenderTextureを意図的に低解像度にすることによって、
ドットドットした見た目の絵を作ることが出来ます。
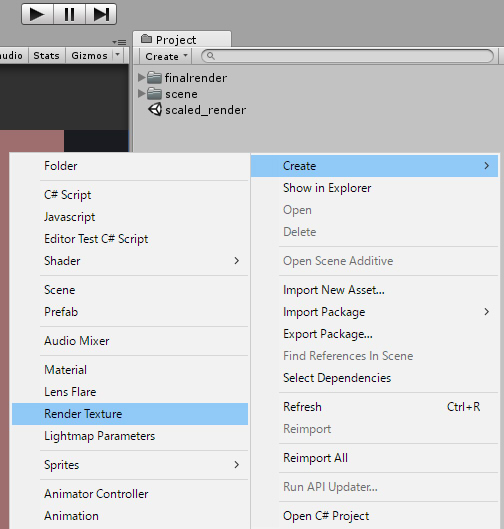
まず、Projectウィンドウ内で右クリック→Create→Render Texture
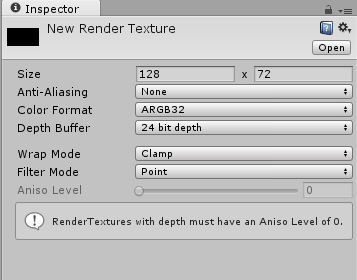
作成したRenderTextureの解像度をインスペクタ上で決めます。サンプルでは128*72にしています。
また、ドットをぼやけさせたくないのでFilter Modeはpointにします。

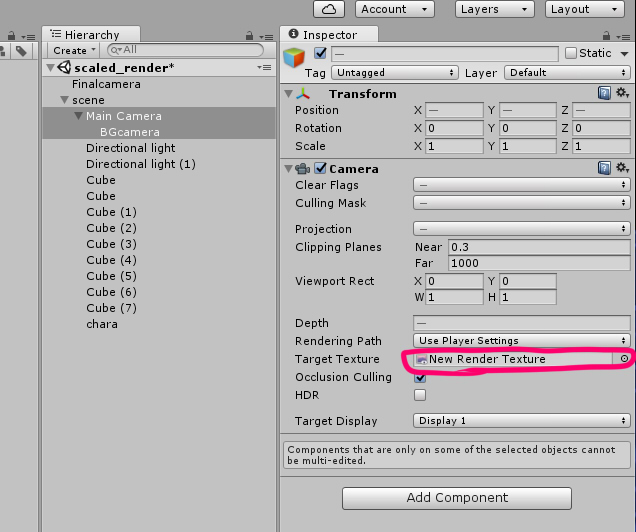
そのRenderTextureを、Hierarchyウィンドウ内のカメラにレンダーターゲットとして放り込みましょう。

キャラクター用のMain Cameraと、背景用のBG cameraがあるので、両方に放り込んでいます。
(2)RenderTextureをOnGUIで画面全体に描画する
メインカメラの描画先がRendertextureになったので、スクリーンに映し出すものがなくなってしまいました。
なので、それ用のカメラを作ります。Finalcameraとでもしといてください。
そして(1)で作った絵をそのカメラで画面全体に表示させます。C#スクリプトでやります。
using UnityEngine;
using System.Collections;[ExecuteInEditMode]
public class finalrender : MonoBehaviour {public RenderTexture scr;
void OnGUI()
{
GUI.DrawTexture(new Rect(0,0,Screen.width,Screen.height),scr,ScaleMode.ScaleToFit,true);
}}
Finalcameraにこれを適用して、scrのところにインスペクタ上でさっき作ったRenderTextureを入れます。
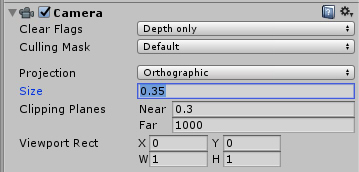
(3)カメラの投影方法をOrthographicにして、Sizeを適切な値にする

2Dを表示させるなら、カメラの設定はOrthographic(平行投影)の方がいいです。詳しくはググれ。
そしてここでキモとなるのがSizeの値です。
画像をSpriteとして設定するときに、Pixels per Unitという値を決めるところがあるんですが、
その値と、カメラのSizeの値の兼ね合いによって、そのSpriteが画面上でどのくらいの大きさで表示されるかが決まります。
Pixels per Unitはめんどくさいのでデフォルトの100のままにしときましょう。
Rendertextureの高さ ÷ 2 ÷ Pixels per Unit = カメラのSize
もうなんも考えず↑の式で計算してください。
RenderTextureの高さが72で、Pixel per Unitが100なら、72/2/100=0.36となります。
なので、今回はカメラのSizeを0.36にすればドットバイドットになります。
RenderTextureの解像度をちょっと上げて高さ240にしたなら、240/2/100=1.2ですね。
ちなみにこれはOrthographic設定のMain Cameraの話で、3D表示のためにPerspective設定にしてあるBGcameraは無関係です。
BGcameraのほうはたぶん計算式とか無いと思います。気合で合わせてください。ぼくも目分量でやりました。
(4)スプライトのシェーダーの『pixel snap』をONにする
pixel snapとはたぶんドットを矯正して表示することだと思うんですが、
これをONにするとズレることなくきれいな表示になります。
しかし、Projectウィンドウからhierarchy内にドラッグして置いたSpriteは、
Sprite-Defaultというマテリアルになっていて、ONに出来ません。
なので新しくMaterialを作成し、全てのspriteに適用します。
![]()
こうです。
はいできた。

かなり駆け足で説明しましたので言葉足らずのところもあるかと思いますが
そこはデータを見て各自あれしてください。
何かあったらコメント欄かネコ忍者のツイッターまでどうぞ。
日記っていうか年記というか隔年記となりつつあるぞ。
サークルとして大きな変化があったので一応貼っておきます!
それは当サークル初の有料ゲーム『ネコネイビー』の完成、配信です!
↓↓↓ 詳しくはココ ↓↓↓
http://deathmofumofu.sakura.ne.jp/game/neko_navy/
いままでのデスモフモフのゲームとは比べ物にならないほどのボリューム感と作り込みを実現!
ぜひとも遊んでね
一日でデスモフモフのアクセスカウンタが1000回った(驚愕)3年かけて4000弱だったのに(それはそれでしょぼいと思うぞ)
というのも昨日、ニンジャスレイヤーの二次創作ゲーム【バリキ・ジャンプ】を公開したのであります。
イグゾーション=サンが部下のクラミドサウルス=サンにバリキ充填し、キョート城から大ジャンプさせ爆発四散させる
というサツバツゲームです。ヤッテミテネ!!!
で、
それがなんかの拍子に大拡散してしまい、かなりの方に#バリキジャンプタグでプレイ報告をして頂けた!
たくさん感想が書いてあって実際ヤバイうれしみがかいはつチームを襲った。かいはつチームは一人だ。
驚いたのはスコアの暴れようで、自分の手元ではまー1000も飛んだらキンボシ・オオキイだろ!!
とかタカをくくっていたところ、フタを開けて見たら2000オーバーの記録がひしめき合うマッポーの様相を呈していた。
最初のバージョンでは1500以上飛ぶと背景のグラデーションがなくなっちゃうので急いで修正した。
さらには逆走を試み、スタート地点のイグゾーション=サンを飛び越える人まで現れた。
どうやらブロックへの跳ね返り際にブーストをかけると左に飛ぶらしい。テストに出ないよぉ……
(クラミドサウルス=サンの挙動は物理エンジンに任せっきりなのでまさかそんな現象が起こるとは思わなかった)
こんなのってないぞ……ヘッズいい加減にしろよ……
【モクフォース】の時も、【呪いの館EX】の時も毎回自分の想定した限界をやすやすと突破されて「ファッ!?」って
言わされてる気がするので、そろそろ開発者側からの一転攻勢をかけたいところである……のだが
でも相当遊び尽くして頂けたようだし、開発における新たな教訓も沢山追加されたし、
Unity4の先進機能もそこそこ習得したし、かなりの収穫があったといえる!!
皆様お付き合い頂きありがとうございました。
コミトレ21で新作『モクフォース unlockα』を頒布しました!
手に取ってくださった皆さんありがとうございました。