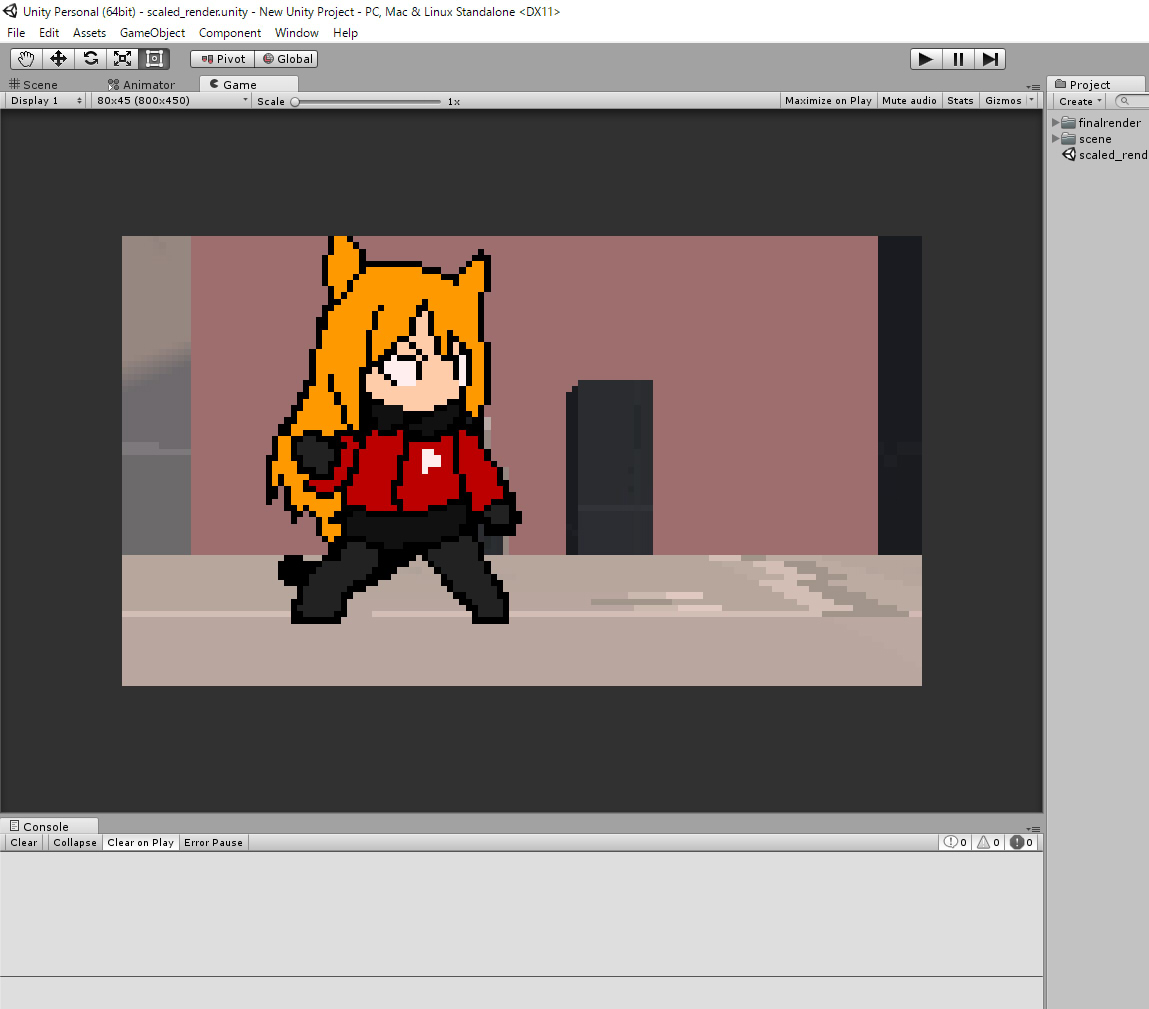
Unityでドットゲーム作りたい……でもUnityにはドットという単位がないので、
半ドットズレた絵が出来上がったりしてきもちわるい……
という問題点があるんですが、一応解決策を見つけました。
低解像度でレンダリングして、それをウィンドウサイズに拡大して表示しています。
レトロ調なゲームを作るときに役立つでしょう。
それがこのプロジェクトデータです。(Unity5.4.2f2で作成)
http://deathmofumofu.sakura.ne.jp/unity/lowres/lowreso_render.zip
これを見ながら解説していきます。
(1)カメラのレンダリング先をRenderTextureにする
カメラで映した景色は基本的にはスクリーンに直接レンダリングするようになっていますが、
それをスクリーンではなく別の平面にレンダリングする機能がRenderTextureです。
オフスクリーンレンダリングともいいます。
そしてその平面は解像度を自由に指定できます。
つまりこのRenderTextureを意図的に低解像度にすることによって、
ドットドットした見た目の絵を作ることが出来ます。
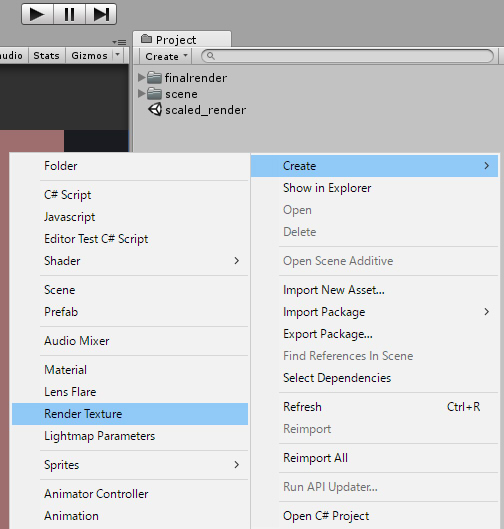
まず、Projectウィンドウ内で右クリック→Create→Render Texture
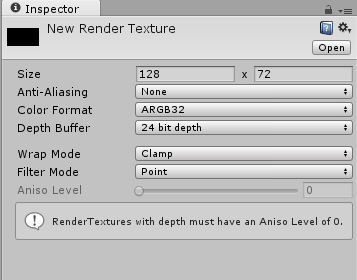
作成したRenderTextureの解像度をインスペクタ上で決めます。サンプルでは128*72にしています。
また、ドットをぼやけさせたくないのでFilter Modeはpointにします。

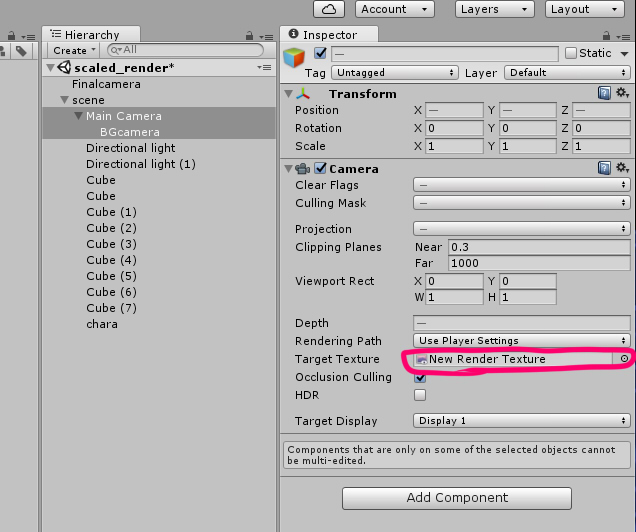
そのRenderTextureを、Hierarchyウィンドウ内のカメラにレンダーターゲットとして放り込みましょう。

キャラクター用のMain Cameraと、背景用のBG cameraがあるので、両方に放り込んでいます。
(2)RenderTextureをOnGUIで画面全体に描画する
メインカメラの描画先がRendertextureになったので、スクリーンに映し出すものがなくなってしまいました。
なので、それ用のカメラを作ります。Finalcameraとでもしといてください。
そして(1)で作った絵をそのカメラで画面全体に表示させます。C#スクリプトでやります。
using UnityEngine;
using System.Collections;[ExecuteInEditMode]
public class finalrender : MonoBehaviour {public RenderTexture scr;
void OnGUI()
{
GUI.DrawTexture(new Rect(0,0,Screen.width,Screen.height),scr,ScaleMode.ScaleToFit,true);
}}
Finalcameraにこれを適用して、scrのところにインスペクタ上でさっき作ったRenderTextureを入れます。
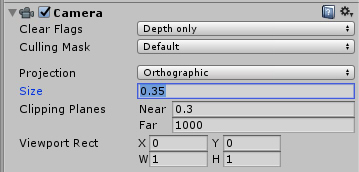
(3)カメラの投影方法をOrthographicにして、Sizeを適切な値にする

2Dを表示させるなら、カメラの設定はOrthographic(平行投影)の方がいいです。詳しくはググれ。
そしてここでキモとなるのがSizeの値です。
画像をSpriteとして設定するときに、Pixels per Unitという値を決めるところがあるんですが、
その値と、カメラのSizeの値の兼ね合いによって、そのSpriteが画面上でどのくらいの大きさで表示されるかが決まります。
Pixels per Unitはめんどくさいのでデフォルトの100のままにしときましょう。
Rendertextureの高さ ÷ 2 ÷ Pixels per Unit = カメラのSize
もうなんも考えず↑の式で計算してください。
RenderTextureの高さが72で、Pixel per Unitが100なら、72/2/100=0.36となります。
なので、今回はカメラのSizeを0.36にすればドットバイドットになります。
RenderTextureの解像度をちょっと上げて高さ240にしたなら、240/2/100=1.2ですね。
ちなみにこれはOrthographic設定のMain Cameraの話で、3D表示のためにPerspective設定にしてあるBGcameraは無関係です。
BGcameraのほうはたぶん計算式とか無いと思います。気合で合わせてください。ぼくも目分量でやりました。
(4)スプライトのシェーダーの『pixel snap』をONにする
pixel snapとはたぶんドットを矯正して表示することだと思うんですが、
これをONにするとズレることなくきれいな表示になります。
しかし、Projectウィンドウからhierarchy内にドラッグして置いたSpriteは、
Sprite-Defaultというマテリアルになっていて、ONに出来ません。
なので新しくMaterialを作成し、全てのspriteに適用します。
![]()
こうです。
はいできた。

かなり駆け足で説明しましたので言葉足らずのところもあるかと思いますが
そこはデータを見て各自あれしてください。
何かあったらコメント欄かネコ忍者のツイッターまでどうぞ。